WordPressのLightningテーマのフッターのコピーライトを変更する方法を紹介します。
デフォルトのままだと「Powered by WordPress with Lightning Theme & VK All in One Espansion Unit by Vektor,Inc. technology.」と表示されてかっこ悪く感じます。
特に、ビジネスサイトの場合は表示したくないですよね。
そんな問題を解決します。
Lightningテーマのコピーライトを変更しても良いのか?
コピーライトを編集する前に、編集してライセンス違反にならないか確認してみます。
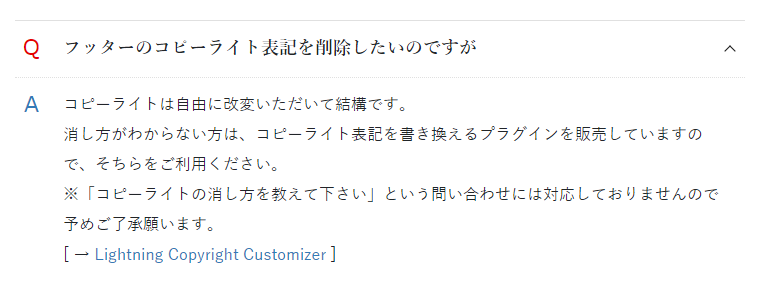
Lightningの公式サイトの「よくある質問」に「フッターのコピーライト表記を削除したいのですが」の質問に「コピーライトは自由に改変いただいて結構です。」と記載があります。

公式サイト
https://vws.vektor-inc.co.jp/contact/faq
Ligthningのコピーライト変更方法(CSSを追加して非表示)
CSS(スタイルシート)にコードを追加して、非表示にする方法を紹介します。
この方法が一番簡単なのでおすすめです。
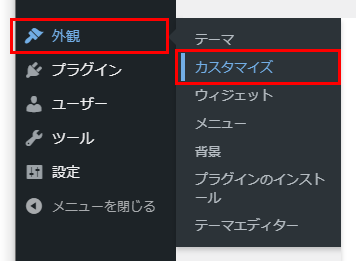
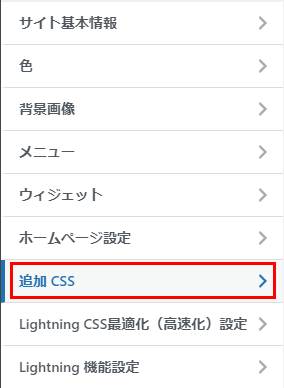
(1) CSSを追加するページを開きます。
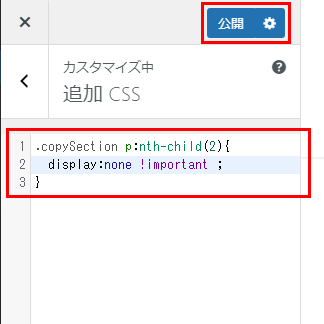
(2) CSSを追加し保存します。
以下のコードを「追加CSS」に貼り付け、「公開」をクリックして保存します。
(3)編集結果を確認します。
サイトを確認し、フッターが変更されている事を確認します。
2行目の「Powered by WordPress ~」が消えているのが確認できます。
![]()
Ligthningのコピーライト変更方法(PHPを編集して非表示)
WordPressのフッターを表示しているfooter.phpを修正します。
(1)テーマフッター(footer.php)を開きます。
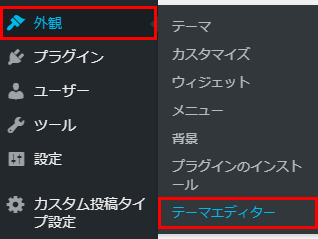
「外観」-「テーマエディター」をクリックします。

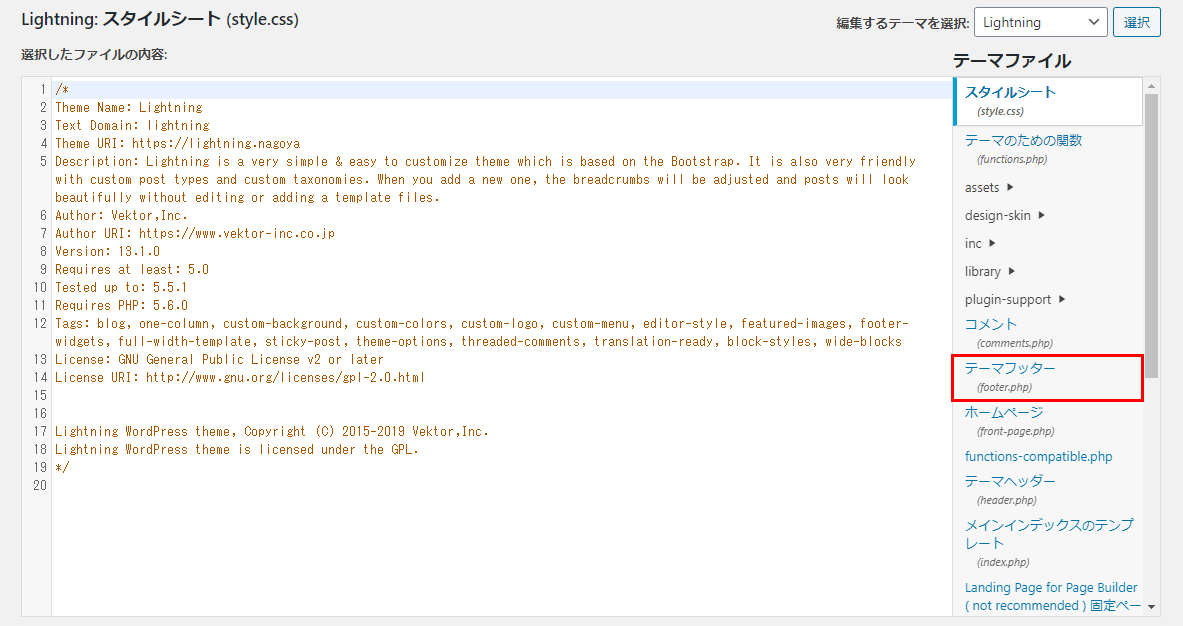
画面右側の「テーマフッター(footer.php)」をクリックします。

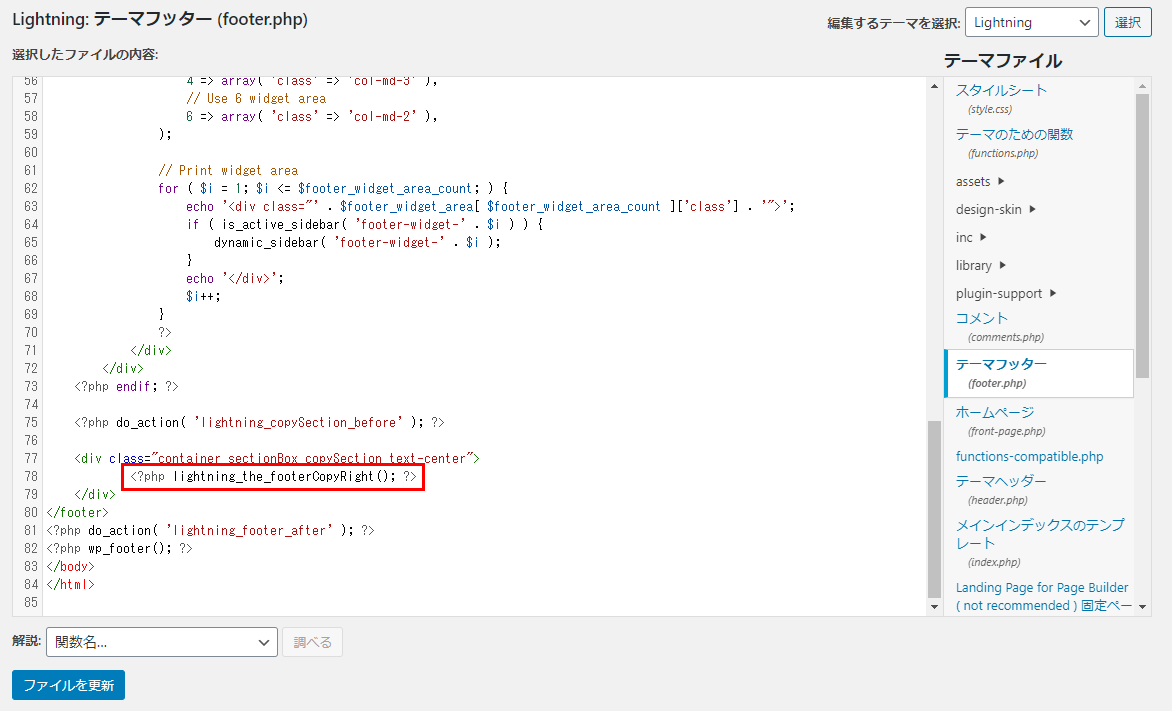
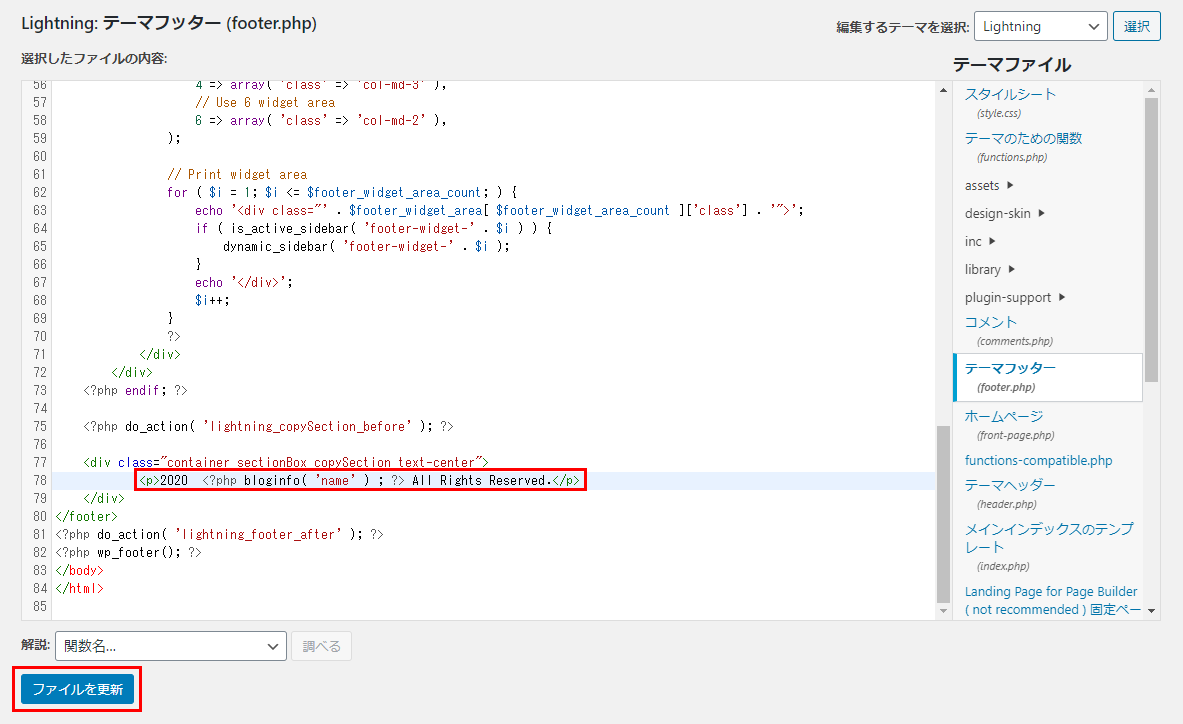
(2)テーマフッター(footer.php)を編集します。
78行目のコードを変更します。
変更前
<?php lightning_the_footerCopyRight(); ?>変更後
<p>2020 <?php bloginfo( 'name' ) ; ?> All Rights Reserved.</p>
コードの変更が完了したら、「ファイルを更新」をクリックします。

「ファイルの編集に成功しました。」と表示されます。

これで、コードの変更は完了です。
(3)編集結果を確認します。
Ligthningのコピーライト変更方法(プラグインを使用)
有料ですが、プラグインを使用して、コピーライトを変更できます。
オフィシャルサイトにプラグインを使用したコピーライトの変更方法が紹介されています。
「Lightning Copyright Customizer」というプライグインを使用します。
Lightning Copyright Customizer

まとめ
Lightningのコピーライトを変更(消す)する方法は3種類です。
- CSSに追加する
- PHPファイルを変更する
- 有料プラグインを使用する