WordPress記事内の画像に枠線を付ける方法を紹介します。
画像を目立たせるため、おしゃれに影をつけて、かっこよくするためにCSSを使って枠線を描いてみましょう。
見た目が良くなるので、画像が目立ち、見やすくなります。
1. CSSにコードを追加する
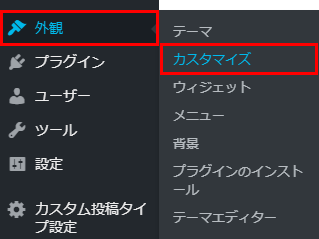
「外観」-「カスタマイズ」をクリックします。
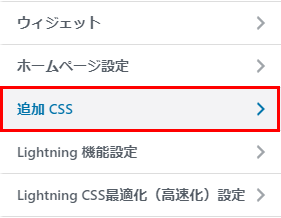
「追加CSS」をクリックします。
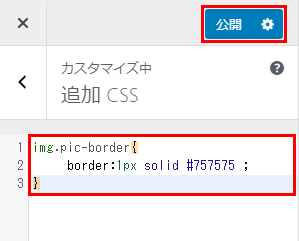
CSSを貼り付け、「公開」をクリックします。
※CSSは以下のソースコードをコピーし貼り付けてください。
img.pic-border{
border:1px solid #757575 ;
}
2. 画像にCSSクラスを指定
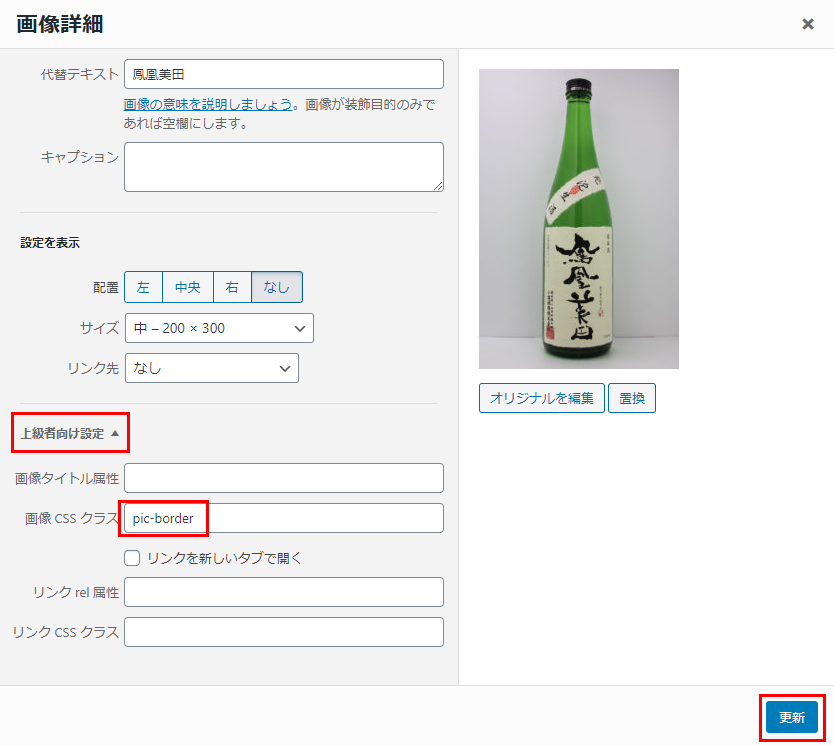
投稿ページ編集で、画像を選択し、「編集」をクリックします。
「上級者向け設定」の「画像CSSクラス」にpic-borderと入力し、「更新」をクリックします。
影を付けると立体感が出ます。
img.pic-border{
border:1px solid #757575 ;
box-shadow: 5px 5px 5px ;
}3. まとめ
CSSを使って、画像に枠線を付ける方法を紹介しました。
ここでは枠線は2パターン紹介しましたが、自分でカスタマイズしてお気に入りの枠線にしましょう。