WordPressのテーマをインストールし、CSSをカスタマイズし自分なりのテーマを作成しても、定期的なテーマの更新でカスタマイズしたテーマが元に戻ってしまった事ありませんか?
この記事では、子テーマを作成し、定期的なテーマの更新でカスタマイズしたテーマが元に戻ってしまわない方法について解説します。
更新されるテーマが親テーマだとすると、親テーマを継承した子テーマを作成し、子テーマをカスタマイズする事によって、元に戻ることが無いようにします。
この記事の手順通りに進めることによって、カスタマイズしたテーマが元に戻ることはありません。
以下の様に「Lightning Child」という子テーマを作成します。
それでは解説します。
子テーマとは?
子テーマとは、WordPressで設定したテーマで元となるテーマを継承したテーマの事です。
カスタマイズ用テーマと覚えてください。
子テーマを使用する理由について
- テーマがアップデート(更新)され、カスタマイズしたテーマが上書きされ、元に戻ってしまいます。
- 間違ってテーマをカスタマイズしても、子テーマを削除すれば、親テーマに戻すことができます。
- 親テーマのスタイルシートをカスタマイズするのはコードが多く記載されているので、カスタマイズする分を探すのが大変。
子テーマの作り方
以下の3つの作業をFTPツールを使い、最後に作成した子テーマを有効化します。
※ここではロリポップのFTPツールで作業を行います。
- 子テーマ用のディレクトリ作成
- style.cssの作成
- functions.phpの作成
(1)FTPを使用し子テーマ用ディレクトリを作成します。
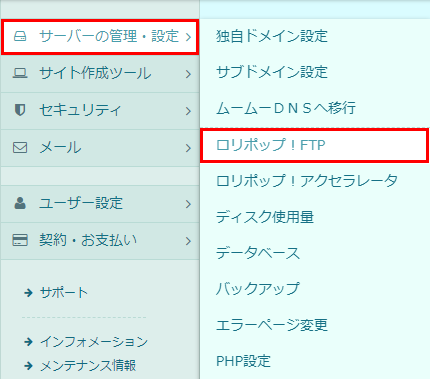
ロリポップにログインし、「サーバーの管理・設定」-「ロリポップ!FTP」をクリックします。

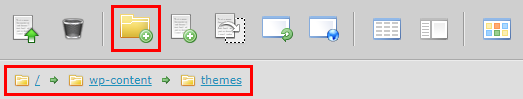
/wp-conent/themesの場所に移動し、「新規フォルダ作成」のアイコンをクリックします。

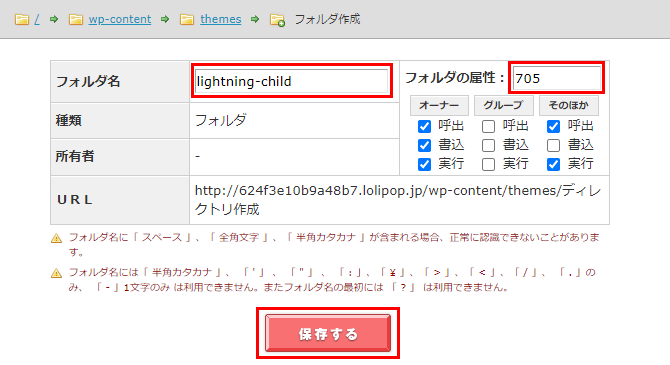
フォルダ名を入力し、「保存する」をクリックします。フォルダ名はlightningの子テーマなので「lightning-child」にしました。フォルダの属性はデフォルトのまま(705)です。

(2)子テーマ用style.cssを作成します。
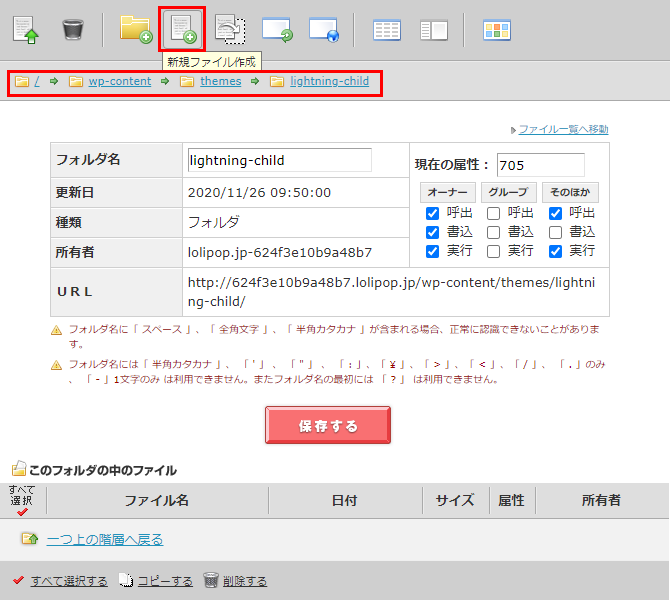
作成した子テーマのフォルダに移動し、「新規ファイル作成」のアイコンをクリックします。
フォルダの場所/wp-conent/themes/lightning-childです。

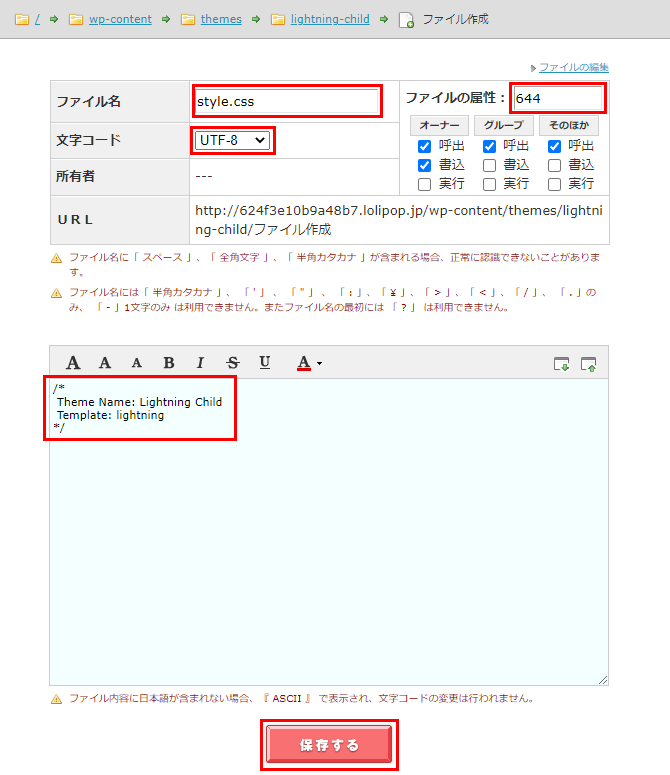
ファイル名に「style.css」と入力し、文字コードは「UTF-8」、ファイルの属性はデフォルト(644)のままで以下のソースコードを貼り付けし、「保存する」をクリックします。
/*
Theme Name: Lightning Child
Template: lightning
*/(3)子テーマ用functions.phpを作成します。
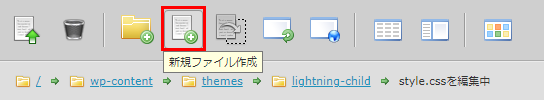
「新規ファイル作成」のアイコンをクリックします。functions.phpを作成します。

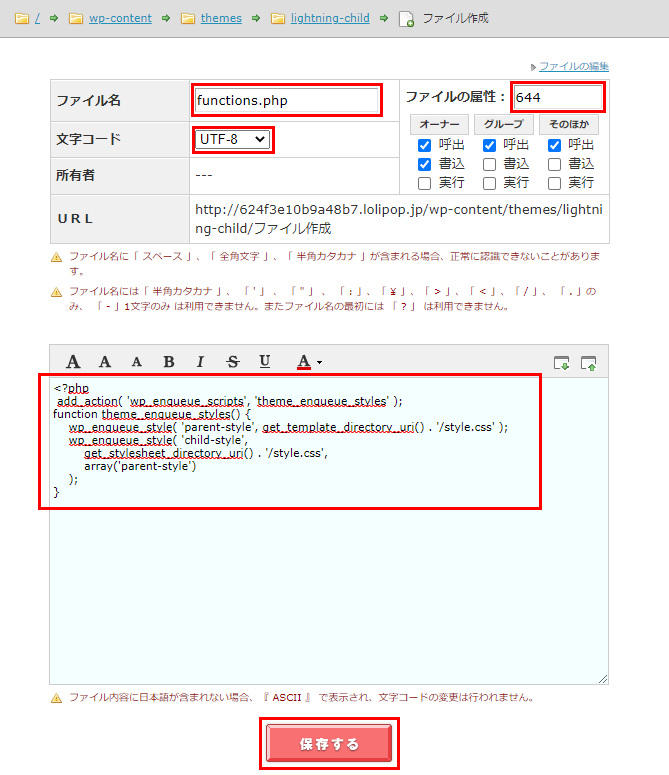
ファイル名に「functions.php」と入力し、文字コードは「UTF-8」、ファイルの属性はデフォルト(644)のままで以下のソースコードを貼り付けし、「保存する」をクリックします。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',get_stylesheet_directory_uri() . '/style.css',array('parent-style') );
}
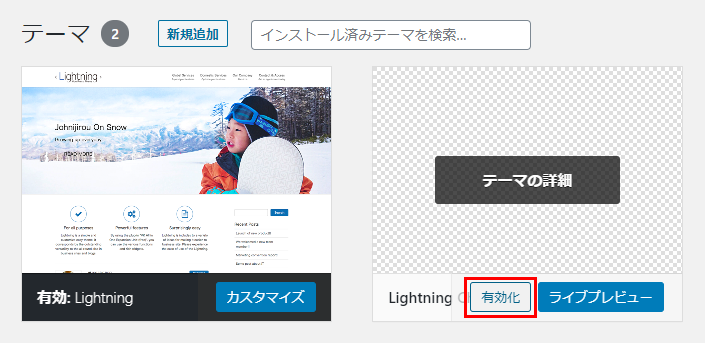
?>(4)子テーマを「有効化」します。
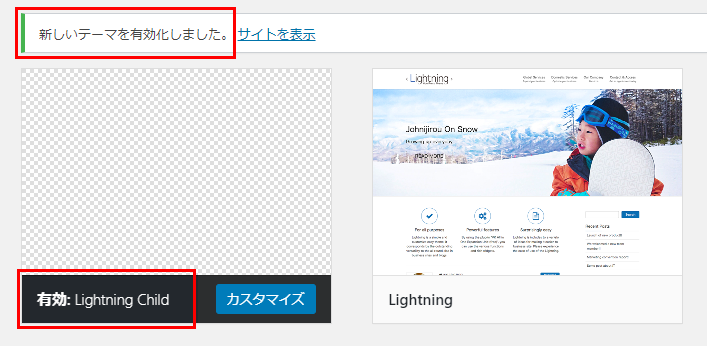
WordPress管理サイトに戻り、「外観」-「テーマ」をクリックし、子テーマを「有効化」します。ここでは、Lightning-Childを有効化します。

これで、子テーマが作成できました。